Universal Apps (RememberMe) Part 3: Membuat layout home
Yups, kali ini gw mau membahas bagaimana cara membuat layout atau tampilan Home pada Apps yang akan saya buat (RememberMe). Sebelum kita mulai membahas cara membuat layout, tentunya kita harus kenal tentang XAML.Apa itu XAML?
XAML adalah singkatan dari eXtensible Application Markup Language yang biasanya di sebut dengan "zammel". XAML di developing Microsoft dengan berbasis XML. XML itu bagaikan HTML di website yang berguna membuat view di website, sedangkan XML untuk membuat view di windows Apps.
Apa yang akan kita buat ?
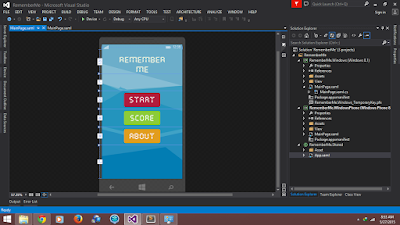
Disini kita akan membuat layout dengan satu tile, tombol start, score, dan about. Tampilanya akan seperti ini :
Pertama kita akan merubah backgroud apps dengan cara menambahkan code berikut :
Windows Phone 8.1 di ketik di luar tag <Grid></Grid>
<Page.Background>
<ImageBrush Stretch="Fill" ImageSource="Assets/BG.png"/>
</Page.Background>
Windows 8.1 di ketik di dalam tag <Grid></Grid>
<Grid.Background>
<ImageBrush Stretch="Fill" ImageSource="Assets/BG-W.png"/>
</Grid.Background>
Windows Phone 8.1
<Grid.RowDefinitions>
<RowDefinition Height="120"/>
<RowDefinition Height="*"/>
<RowDefinition Height="90"/>
<RowDefinition Height="90"/>
<RowDefinition Height="90"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
Windows 8.1
<Grid.RowDefinitions>
<RowDefinition Height="240"/>
<RowDefinition Height="*"/>
<RowDefinition Height="100"/>
<RowDefinition Height="100"/>
<RowDefinition Height="100"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
Setalah itu kita membuat layout yang di ketik di tag <Grid></Grid>
Windows Phone 8.1 dan Windows 8.1
<StackPanel VerticalAlignment="Center" Margin="0, 20, 0, 0">
<TextBlock Text="REMEMBER" FontSize="40" TextAlignment="Center" VerticalAlignment="Center" FontFamily="Quartz MS" FontWeight="Bold" Foreground="#FFDFECDC" />
<TextBlock Text="ME" FontSize="40" TextAlignment="Center" VerticalAlignment="Center" FontFamily="Quartz MS" FontWeight="Bold" Foreground="#FFDFECDC" />
</StackPanel>
<Image x:Name="btn_start" Grid.Row="2" Height="80" Width="180" HorizontalAlignment="Center" Source="Asset/btn-start.png" />
<Image x:Name="btn_score" Grid.Row="3" Height="80" Width="180" HorizontalAlignment="Center" Source="Asset/btn-score.png" />
<Image x:Name="btn_about" Grid.Row="4" Tapped="btn_about_Tapped" Height="80" Width="180" HorizontalAlignment="Center" Source="Asset/btn-about.png"/>
Sampai sini saja share kali ini, untuk source lengkap bisa di lihat disini untuk WP dan disini untuk Windows
Windows Phone 8.1 dan Windows 8.1
<StackPanel VerticalAlignment="Center" Margin="0, 20, 0, 0">
<TextBlock Text="REMEMBER" FontSize="40" TextAlignment="Center" VerticalAlignment="Center" FontFamily="Quartz MS" FontWeight="Bold" Foreground="#FFDFECDC" />
<TextBlock Text="ME" FontSize="40" TextAlignment="Center" VerticalAlignment="Center" FontFamily="Quartz MS" FontWeight="Bold" Foreground="#FFDFECDC" />
</StackPanel>
<Image x:Name="btn_start" Grid.Row="2" Height="80" Width="180" HorizontalAlignment="Center" Source="Asset/btn-start.png" />
<Image x:Name="btn_score" Grid.Row="3" Height="80" Width="180" HorizontalAlignment="Center" Source="Asset/btn-score.png" />
<Image x:Name="btn_about" Grid.Row="4" Tapped="btn_about_Tapped" Height="80" Width="180" HorizontalAlignment="Center" Source="Asset/btn-about.png"/>
Sampai sini saja share kali ini, untuk source lengkap bisa di lihat disini untuk WP dan disini untuk Windows












0 komentar: